こんにちは。
いたみけいこ(@keiko_itami)です。
普段ものを作るときはどんなことを意識して色選びをしていますか?
流行している色だから、目指すイメージに合わせて、などの理由も良いですが、
多くの人がわかりやすい色使いにする、ということも大事ですね。
特にみんなに見てほしいサインやカレンダー、病院や学校で使う掲示物や印刷物などは、
できるだけ多くの方が読みやすいように作ると困る人も減るでしょう。
そんな時はユニバーサルデザインを意識して色を考えてみてはいかがでしょうか。
そのコツは簡単にいうと、
見てほしい箇所とその背景には
明度差を付けるとたくさんの人が読みやすいものになるよ!
ということです。
順に説明していきます。
あなたの色の見え方とあの人の色の見え方は違うかもしれない

錐体の働きは人によって違う
人間の脳内の視細胞には3種類の錐体があり、その錐体の働きの組み合わせにより色を知覚しています。
3つの錐体はそれぞれ赤、緑、青に感度が高いという特徴があります。この3色を使った組み合わせで様々な色を見分けているのです。
日本人の95%はこの3つの色覚が正常に働いている状態です。
残りの5%は3種類の錐体のうちどれかが正常に働いていない状態で
この記事では「色覚特性」と呼びます。
昔は色弱と言ったり色盲という言い方もされていました。
5%というと少ないように感じるかもしれませんが、なんとA B型の日本人男性と同じ割合なんだそうです。人数にして男性のうちの20人に1人。決して少なくない数字です。
見え方の特徴としては、赤と緑など同じ明るさの色の見分けがつきにくいです。
同じ人でも年齢によって見え方は変化する
長く生きれば生きるほど、目のレンズである水晶体が混濁し光に対する透過率は低下します。
40歳を超えてくると視力は低下しだし、60歳以上になるとその低下は顕著になります。
具体的にはこんな特徴があると言われています。
色覚異常の見え方を確認してみよう
実際どのように見えているのか、気になりますよね。
シミュレータを使って確認することができます。
こちらを使うと3色覚の人が1型色覚や2型色覚、3型色覚の人の色の見えをシミュレーションすることができます。
1 色のシミュレータ
無料でダウンロードできるのでありがたいです。
見方としては以下のようになっています。
色覚特性の人の割合は、PとDを足して5%で、Tの色の見えに該当する人は1%にも満たない割合です。
2 adobe PhotoShopとIllustrator
>表示>構成設定

こちらはP型とD型のみ対応されていますね。
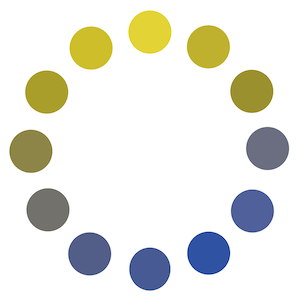
色相環を見るとこんなふうに見えます

C型(正常色覚) 
P型 
D型
特徴としては、明度(色の明るさ)が同じだと見分けがつきづらいです。
明度の見方は、こちらの色相環ですと上に行くほど明度が高く、下に行くほと明度は下がります。
高さに差を出すことが明度差を出すということです。
黄色が一番高明度で、紫が一番低明度です。
例えば、【オレンジと黄緑】ではなく
【(黄寄りの)オレンジと(青寄りの)青緑】の方が
同じ【オレンジ×緑】の組み合わせでも
明度差を出すことができるということです。
つまり同じ高さにある色は明度が大体同じ、ということになります。
ここでいうと赤と緑は3色覚働いているとはっきりとした違いが分かりますが、色覚特性の見えだと見分けがつきにくくなります。
赤×緑で例を見てみましょう。
このようなピクトグラムを書いたとすると、左側は3色覚働いている状態ではハレーションを起こしているものの違いはわかりますが
右側は背景とマークの明度差があまりなく、視認性は悪いです。
この場合は明度に差をつけることのほかに、セパレーションを入れることでも改善します。
改善方法→大事な箇所には明度差を付ける
みてほしいところには明度差を付ける。これが色覚特性の見えにも高齢者の色の見えにも対応する際の最大のコツではないかなと思います。
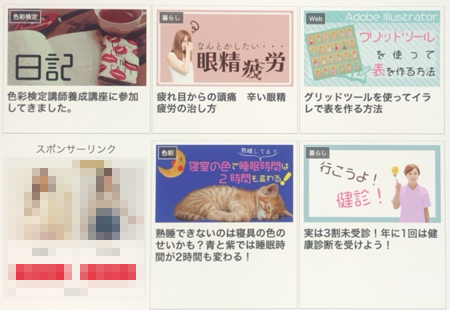
私のサイトを見てみると、ユニバーサルデザインを意識して作ったわけではないのですがそこそこ読めています。
寝室の色で睡眠時間は2時間も変わる!というところのピンクがみづらいですかね。黄色は見やすいので、ピンクにするならばもっと明度高めのピンクにすればさらに見やすくなりますね。
記事タイトルにあたる部分が見やすくなるように、というのは心がけました。
ということは・・・
3色覚が正常に働いている状態であっても、
色覚特性の色の見えでも、
必要な箇所には明度差を付けると読みやすくなる!
ということですね。
正常色覚の場合ですと色相差(色相環の中でどのくらい離れているか)を付けることでも視認性は上がりますが、明度差をつけた方がより多くの人に見やすいものとなります。
ちょっとしたことを気にして色の決定を行えば、より多くの人が読みやすいものになるでしょう。
是非取り入れてみてはいかがでしょうか。
参考:
色彩検定公式テキストU C級
色彩検定協会
日本色彩研究所









コメント