こんにちは。
いたみけいこ(@keiko_itami)です。
最近は、集中してWebサイトを作る毎日を送っています。
制作中、こんなことが起こりました。
別サイトにaos.jsを入れたけれど、iPhoneのGoogleChromeでだけ動作しない!
問題を解決したので記事にしておきます。
aos.jsを入れた時に起こった問題ですが、jQueryでも同様に解決しました。
aosというのはjQuery非依存のスクロールアニメーションライブラリです。
スマホの画面をスクロールすることで文字や画像がふわっと出てきたり動いたりといったことができます。
↑ぷか〜ん↑
こんなふうに。
こちらはjQueryなのですが、動きは同じ感じです。
状況
Aosを使い、画面をスクロールした時に、文字がフェードインするようなアニメーションを入れました。
自分のサイトだけでなくAos公式サイトのアニメーションが動きませんでした。
しかし不思議とたまに動く時もありました。
原因
初めはコードに間違いがあるのかなと思いました。
そして公式サイトのアニメーションをみてみました。
こちらでも動かなかったので環境に原因があるようには思っていました。
公式のアニメーションで動作確認してみるのがおすすめです。
対応
ブラウザのポップアップのブロックをオフにした。
iPhoneのSafariだと【ポップアップをブロック】して、【Javascriptは有効】と設定ができました。
しかしiPhoneのChromeだと設定画面にJavaScriptの設定項目がありません。
そのためポップアップをブロックしJavaScriptを有効にすることができません。
Googleのアカウント ヘルプには
iPhone や iPad では、JavaScript はデフォルトで有効になっています。
と記載されています。
結果としてポップアップをブロックするとaosが動きました。
とりあえず今回はここで落ち着きました。
GoogleChromeでポップアップをブロックする手順

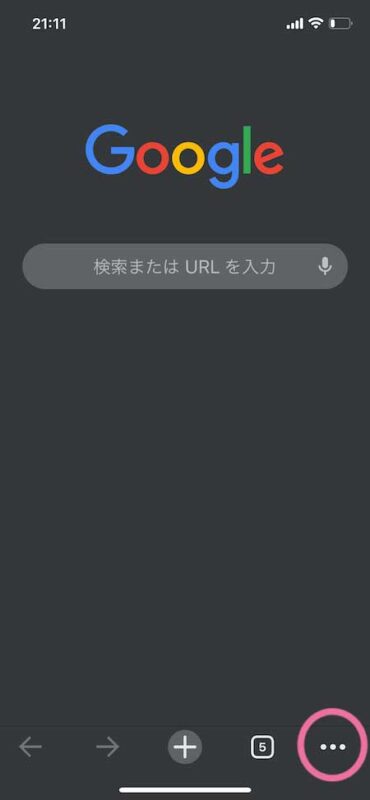
まずGoogle Chromeを開き、右下の【…】をタップします。

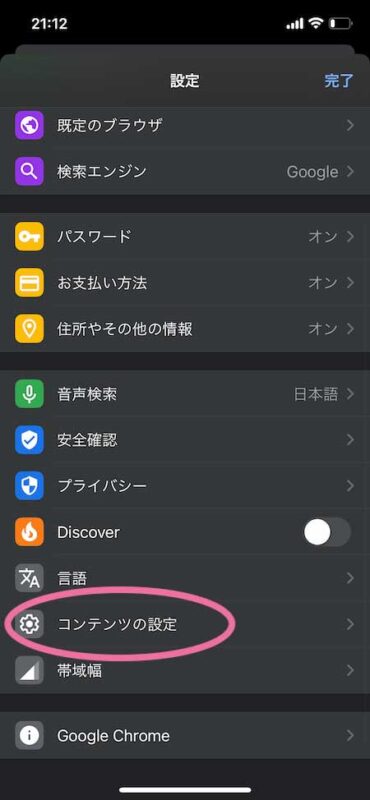
設定をタップ。

コンテンツの設定をタップ。

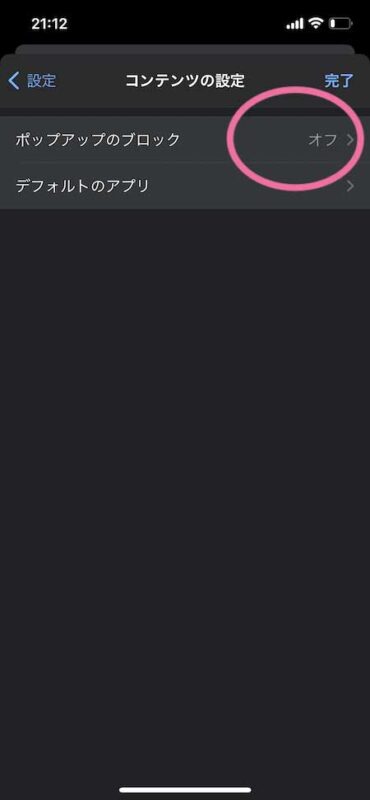
ポップアップのブロックをタップし、オフにする。
設定画面を閉じて、一度アプリを終了してください。
そして立ち上げ、該当サイトを確認すると、設定が適応されています。
他の対策法
iPhoneにかかっている負荷を減らしてあげましょう。
再度ポップアップをオンにしてもアニメーションは動いた
もう一度検証をするため、そしてaos.jsで試したのですがjQueryでも同様の動きをするのか確かめるため、
再びポップアップを【オン】にしてみました。
そして動作検証をしてみたら、なんと動くではありませんか。
ちょっと意味がわかりません。
しかし動かないものが動くようになったことは事実です。
GoogleChromeで動かなかった場合にポップアップの設定を変えてみるというのはやってみる価値はありそうです。
まとめ
特定のブラウザでaos.jsが動いていなかったら、ブラウザのjavascriptの設定を確認する。
ちょっとよくわからない部分もありましたが、解決したのでOKとします。


コメント