こんにちは。
いたみけいこ(@keiko_itami)です。
今回はブログカードのカスタマイズをしたので、メモしておきます。
少し色と動きを出しました。
変更前

シンプルです。
こちらも素敵なのですが、今回はサイトのイメージに合わせてピンクにしてみることにしました。
変更後

こちらが変更後です。
フワッと浮き上がる感じにしました。
変更箇所


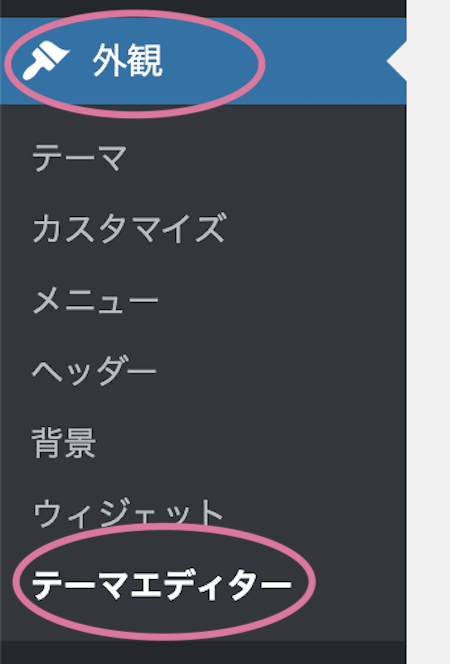
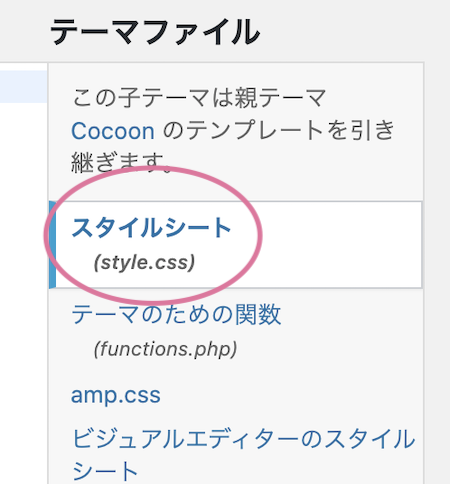
外観 > テーマエディタ > Cocoon Child: スタイルシート (style.css)
必ず子テーマのstyle.cssを編集します。
追加css
以下のcssを追加します。
/*ブログカード*/
.a-wrap:hover {
background-color: #ffe5f2;/*オンマウス時の背景色*/
transform: translateY(-2px);
box-shadow: 2px 2px 6px 0 #cccccc;
}色をピンクでなく他の色にしたい時は、
background-color: #ffe5f2;/*オンマウス時の背景色*/
の #○○○○○○
に別のカラーコードを入れます。
カラーコードは以下のようなページで探してみてくださいね。



コメント