こんにちは。いたみけいこ(@keiko_itami)です。
先日WordpressとCocoonの更新をしたら、ビジュアルエディターの表示にcssが一部反映されなくなってしまいました。
旧ビジュアルエディターに切り替えると反映されたのですが、私はGutenbergエディターを使いたいです。すぐにcss反映されるようにしたかったので対応してみました。
同じ症状で困っている人がいたら、参考にどうぞ。
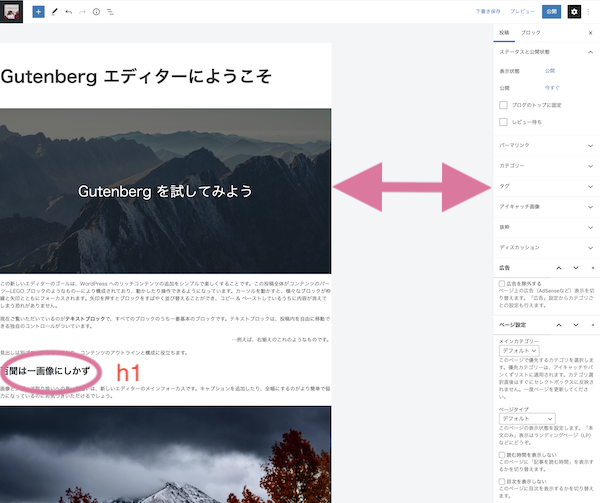
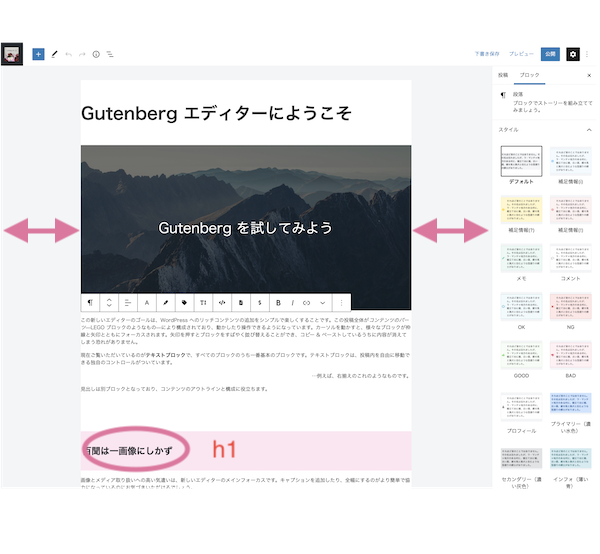
こんな画面になりました

左側にピターンと寄っている
h1が装飾されていない
文字が小さい
テーマファイルの編集はバックアップを取った上で行い、自己責任でお願いします。
何があっても責任は取れませんのでよろしくお願いします。
対応手順
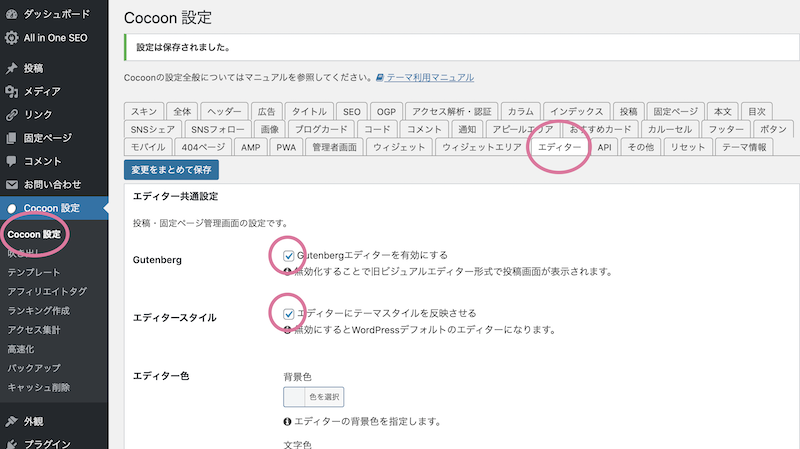
Cocoon設定をする
Cocoon設定>エディター

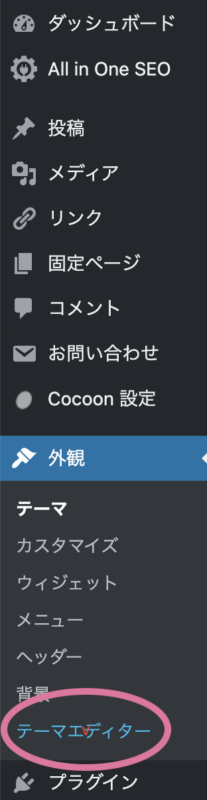
テーマエディターを編集する
外観>テーマエディター

ダッシュボードの外観からテーマエディターへ。

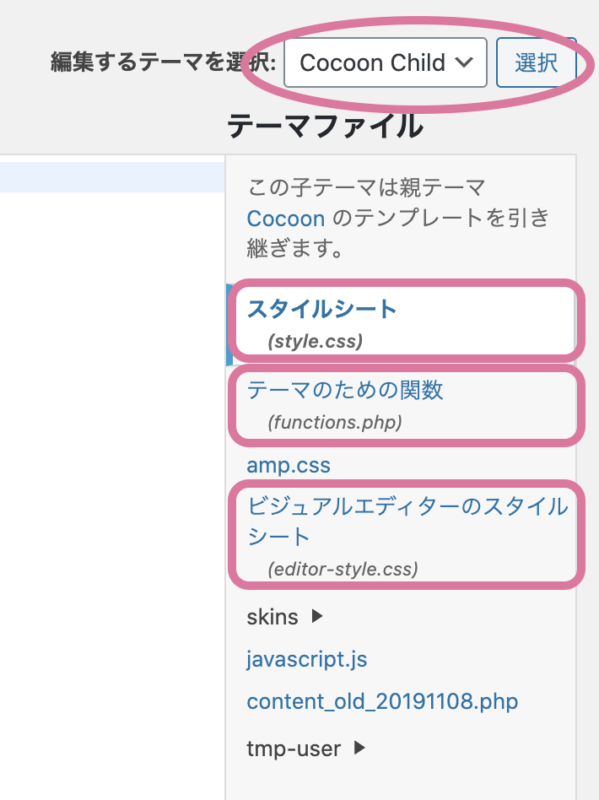
こちらの3つのファイルを使います。
Cocoon childテーマであることをご確認ください。
編集するテーマを選択:Cocoon Childテーマのための関数 (functions.php)
ここはいじっていない(と思う)のですが、私の内容を書いておくと、以下のような記述になっていました。
<?php //子テーマ用関数
//子テーマ用のビジュアルエディタースタイルを適用
add_editor_style();
//以下に子テーマ用の関数を書くビジュアルエディターのスタイルシート (editor-style.css)
以下のような記述になっています。
/*ビジュアルエディターのスタイルを書く*/なので、この下に
スタイルシート (style.css)
の中身をコピペします。
その際はセレクタをシンプルにしてみてください。
.article h1
というような記述があった場合、
h1
とシンプルな形に変更して記述します。
ビジュアルエディターのスタイルシートに書かれた内容は、通常ビジュアルエディター内にのみ反映されます。
微調整
私の場合これで反映したら、エディター画面が左に寄っていたので、
真ん中に配置するコードを足しました。
真ん中に位置していたら足さなくてOKです。
足す場所は、editor-style.cssの中です。
/* エディター画面位置 */
.block-editor-writing-flow {
margin: 10px auto;
}
あとはフォントが小さくなっていたので、大きくしました。
/* フォントサイズ */
p {
font-size:18px;
}これで大体解決しました。

やはりcssが反映されている状態の方が書きやすいです。
すっきり!


コメント