こんにちは。いたみけいこ(@keiko_itami)です。
今日はインデックスページのカラムを2つにしました。
そうしたらアドセンスのミドル広告の分、カードがずれてしまいました。
こちらを戻したので記しておきます。
テーマファイルの編集はバックアップを取った上で行い、自己責任でお願いします。
何があっても責任は取れませんのでよろしくお願いします。
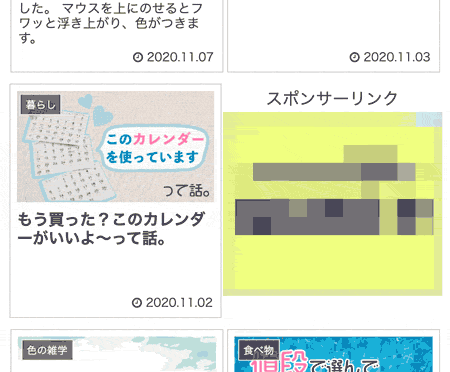
修正前の状態

広告にはモザイクをかけてあります。
広告の方が小さいサイズのため、広告のある列だけ、左のブログカードが少し右側にずれています。
PCは3列表示にしており、こちらはずれていませんでした。
変更箇所


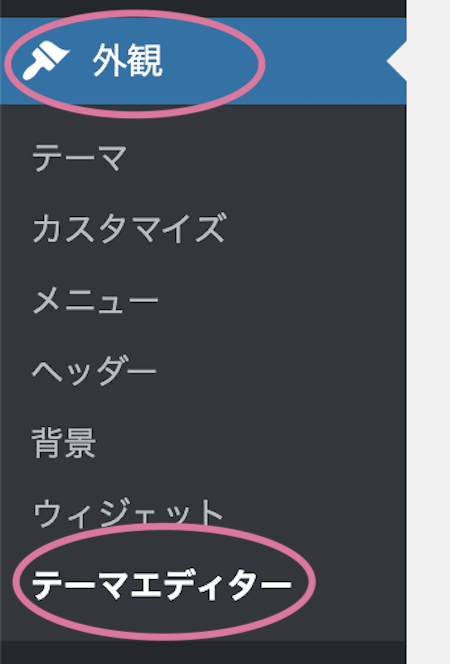
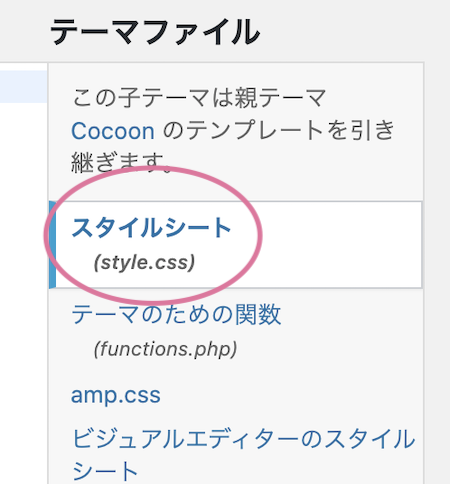
外観 > テーマエディタ > Cocoon Child: スタイルシート (style.css)
必ず子テーマのstyle.cssを編集します。
追加css
/768px以下/
@media screen and (max-width: 768px){
.ad-index-middle{
width:50%;
}
}
/480px以下/
@media screen and (max-width: 480px){
.ad-index-middle{
width:50%;
}こちらを追加します。
画面のサイズが768px以下になった時に、ad-index-middleが50%の幅になるようにしました。
私はPCでは3カラム、スマホで2カラム表示にしてあり、
2カラム表示になると広告がずれる症状が出ました。
PC、iPad、iPhoneで確認したところ、こちらで問題なかったのでこうしてあります。
修正後

ぴったり納まりました。


コメント