こんにちは。
いたみけいこ(@keiko_itami)です。
最近ブログのカスタマイズをしています。
この記事では
- Font AwesomeのTwitterのアイコンが出せない
- 他のアイコンは表示される
という疑問の解決方法を紹介します。
Font AwesomeでTwitterを表示させたい時のcssコード
こちらのコードをcssに記述します。
.icon::before {
font-family: "Font Awesome 5 Brands";
font-weight: 400;
content: "\f099"
}間違いやすいところは赤文字で書いています。
font-familyとfont-weightに注意
間違えやすいのは以下の箇所です。
- font-familyの指定
- font-weightの指定
- ダブルクォーテーションの入れ忘れ
- バックスラッシュの入れ忘れ
順に見ていきましょう。
Twitterアイコンは Font Awesome 5 Brands
私はここを間違えていました。
Twitterアイコンは「Font Awesome 5 Brands」でした。
Font Awesome 5 Brandsのweightは400
StyleがBrandsだとweightは400ですので、
font-weight: 400;
と記述してください。
https://fontawesome.com/v5.15/how-to-use/on-the-web/referencing-icons/basic-use
Cocoonの場合はCocoon設定も確認しよう
これでも表示されない人は、Cocoon設定も見直しましょう。


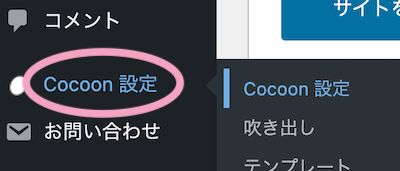
- ダッシュボードから
- Cocoon設定
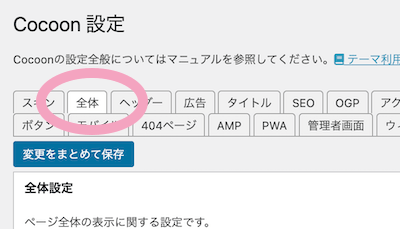
- 全体
- サイトアイコンフォント
と進みます。

全体タブの真ん中あたりで設定します。
こちらでFont Awesome 5を選択しておきましょう。
アイコンを設置してみやすいサイトにしよう
カスタマイズしてみやすいサイトにしましょう!


コメント